Am Samstag war in einer Facebook Gruppe wieder die Frage nach der Gestaltung eines Optin Formulars aufgetaucht. Wie kann ich das Anmeldeformular des WordPress Newsletter Systems MailPoet schick gestalten? Ich hab dann versprochen darüber mal ein Blogbeitrag zu schreiben. Hier ist er!
Opt-In- / Anmeldeformular
Bei vielen Newsletter Anbietern ist das mit der Einbindung des Anmeldeformulars in das Design der Landing- oder Homepage meist nicht so einfach zu lösen. Hier stimmt die Farbe nicht, dort ist die Breite fest eingestellt, was auf dem Smartpphone nicht gut aussieht oder es schmeißt nach der Überarbeitung mal eben alles Design weg. Bei Mailpoet ist das Formular erst einmal ein ganz schlichtes HTML Formular, was ich sehr begrüße, da es so leichtes zu gestalten ist und wenig Ladezeit benötigt.
In MailPoet ein Formular erstellen
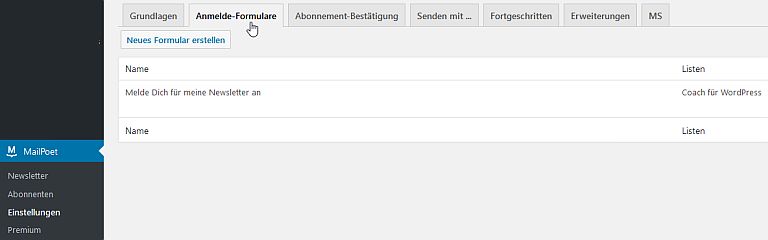
Kurz dazu, wo und wie ich in MailPoet das Formular erstelle und wie ich es einbinde. Du findest das ganze unter Einstellungen im Reiter Anmelde-Formulare:
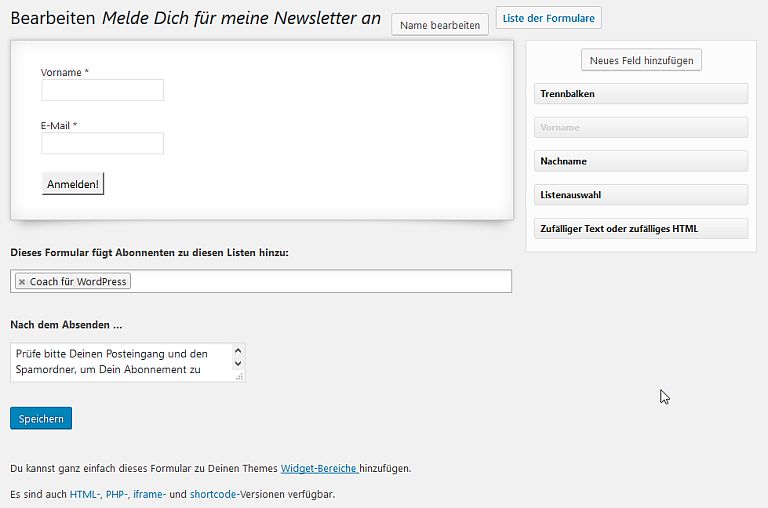
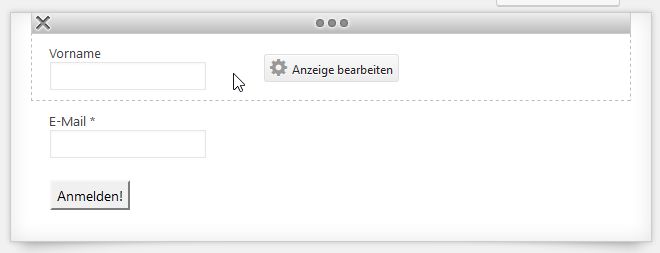
Das erstellen ist auf das notwendigste Reduziert und geht mit der Maus:
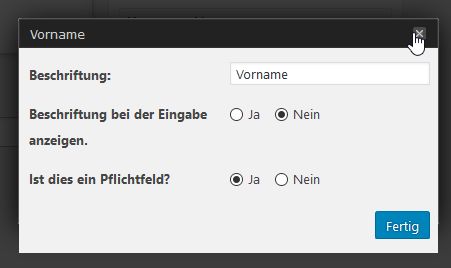
Die Auswahl beschränkt sich auf Vorname, Nachname, eine Listenauswahl, Text und einen Trennbalken. Die Listenauswahl ist dafür gedacht, das der Besucher sich aussuchen kann, für welche Liste er sich eintragen will. Nach dem Grundsatz des Datenschutzes sollte man ja so wenig wie möglich Daten erfassen – nur die, die man zwingend für die Newsletter benötigt, also die E-Mail Adresse. Vorname ist für die Personalisierung interessant, sollte aber nicht zwingend abgefragt werden:
Wenn alles soweit fertig ist, kann ich am Einfachsten den Shortcode oder die HTML Version des Formulars kopieren.
Wer gut Englisch spricht, kann das sehr gut beim Hersteller nachlesen und nachsehen: Link zu MailPoet Documentation Anmelde-Formular
MailPoet Formular schick machen mit CSS
Nun gibt es zwei Wege, wie man das Formular etwas schicker gestalten kann. Der eine Weg führt über ein paar CSS Anweisungen, die man in den Bereich „Zusätzliches CSS“ des Design Customizers einfügt. Das setzt schon ein bisschen Wissen über CSS voraus.
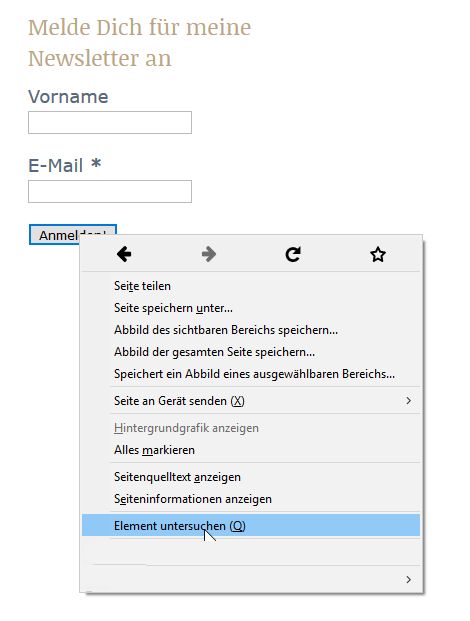
In jedem Browser gibt es inzwischen die Möglichkeit, sich den aktuellen CSS Code einer Website anzusehen und damit davon zu lernen und es zu verändern. Klicke auf das Element, das Du untersuchen möchtest mit der rechten Maustaste (Kontextmenü) und gehe auf „Element untersuchen“. Um das besser zeigen zu können, habe ich das MailPoet Widget in meiner Sitebar eingebunden. Ich verwende den Firefox unter Windows 10, aber alles sollte bei Dir doch recht ähnlich funktionieren:
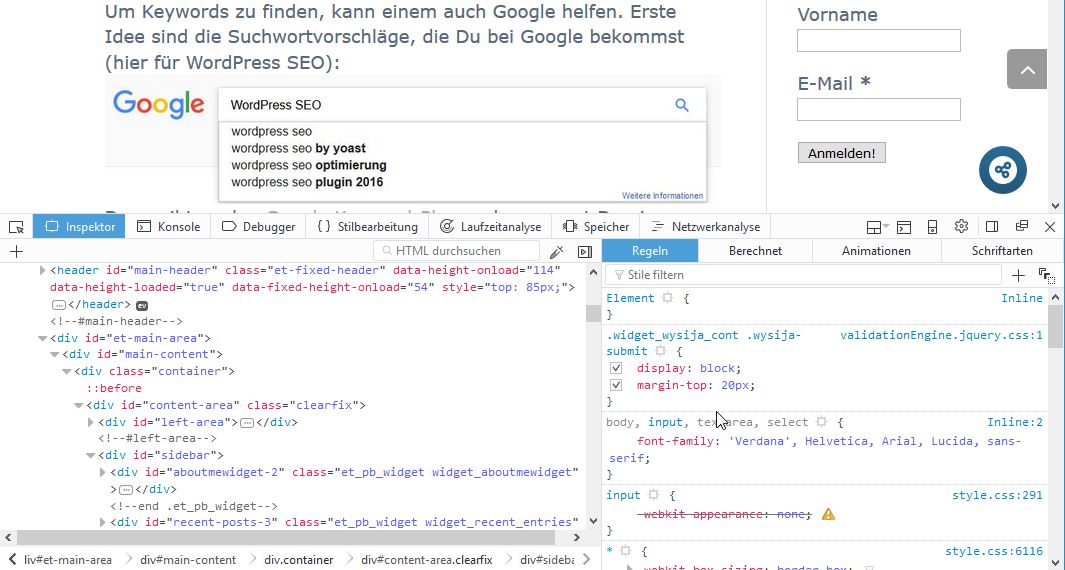
Und dann sieht man die CSS Anweisungen die das Design bestimmen entweder rechts oder unten. Ich bevorzuge unten, sonst kann es passieren, das das Design zur responsiven Variante wechselt:
Dann wird es sicherlich etwas komplizierter. Man sollte jetzt CSS lesen können. Das entscheidende sind die CSS Anweisungen in denen Du das Wort wysija findest. Das Plugin hieß früher anders und das ist deren Kürzel in der Datenbank und beim CSS. Allerdings werden viele CSS Anweisungen aus dem Theme übernommen.
Jetzt kann ich erstmal einfach mit dem CSS auf der rechten Seite experimentieren und das einstellen, was mir wichtig ist. Also zum Beispiel mache ich das Widget jetzt etwas auffälliger:
Das habe ich mit folgenden CSS Angaben erreicht (Hintergrundfarbe, etwas Abstand zum Rand, Text zentriert und die Schrift weiß):
background-color: blueviolet; padding: 10px; text-align: center; color: white;
Dann schau ich mir an, welche CSS Klasse das ist und trage das fertige Ergebnis in den „Zusätzlichen CSS“ Bereich des Customizers ein. Aber Achtung, das gilt dann für die gesamte Website – kontrolliert also, ob sich ungewollt noch was anderes verändert hat. Wenn ja nochmal forschen warum.
.widget_wysija {
background-color: blueviolet;
padding: 10px;
text-align: center;
color: white;
}
Wenn das nicht klappt kannst Du Dir den HTML Code des Opt-In Formulars schnappen und den CSS Code als inline einbauen. Das sieht dann etwa so aus:
<div style="background-color: blueviolet; padding: 10px; text-align: center; color: white;">
Das jetzt mal als ganz grober Einstieg in das Thema. Alles weitere mal später oder fragt in den Kommentaren nach, was Euch noch interessiert.
MailPoet Formular schick machen mit einem Plugin
Der Zweite mögliche Weg geht über zusätzliche Plugins, die Dir bei der Gestaltung eines richtig schicken Formulars helfen. Ich für meinen Teil verwende das Plugin Bloom vom Hersteller Elegant Themes (Link zum Plugin Bloom). Mein persönliches Ergebnis findest Du unter jedem meiner Blogbeiträge (s. unten). Bei MailPoet in der oben genannten Dokumentation findest Du weitere Plugins, die MailPoet als Newsletter System unterstützen Hier sehe ich auch den großen Vorteil von MailPoet, da es bereits sehr lange auf dem Markt existiert, ist es in vielen anderen Plugins integriert.
Habt Ihr ein schickes Opt-In?
Einige der Informationen findest Du in einem Artikel auf der MailPoet Seite, aber eben auf Englisch (Link MailPoet Design your subscription form). Ich hoffe es hat Euch ein bisschen geholfen, Euer Formular schick zu machen. Wenn Du noch Fragen hast oder Links zu Deiner Homepage mit MailPoet Optin, dann rein in die Kommentare.