Content is King
Du willst guten Content für Deine Kunden schreiben, also Deinen Blog mit Leben füllen. Was liest man nicht Alles: „Content is King“ oder „regelmäßig Bloggen ist das A und O“, … Dann stehst Du vor Deinem WordPress Blog, hast gute Vorsätze gefasst und weißt eigentlich gar nicht, wie Du das benutzen sollst.
[toc]
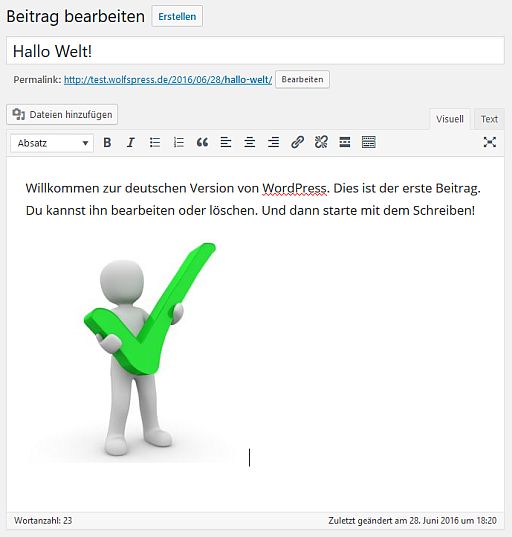
Schritt eins: Du erstellst einen neuen Beitrag (zwei Möglichkeiten)

Schritt zwei: Du vergibst einen neuen Titel
Schritt drei: Du bist in dem was ich Dir heute ein bisschen näher bringen möchte – dem visuellen Editor!
Formatvorlagen und wie ich sie verwende!
Ähnlich wie in Word gibt es auch hier sogenannte Formatvorlagen. Allerdings wird im WordPress das endgültige Layout vom Theme festgelegt. Im Editor sagt man nur, ob man eine Überschrift oder den Text fett haben möchte. Der Visuelle Editor bietet drei Wege an, diese Auszeichnungen zu aktivieren.
Über die Werkzeugleiste

die auch noch erweitert werden kann:


In der neusten Fassung von WordPress werden nun alle Tastenkürzel als Tooltips oder direkt im Menü angezeigt:

Über Tastenkürzel (Shortcuts)
⇧ + Alt + Taste
Die folgenden Tastenkürzel beginnen alle mit einer Kombination, die ich selbst für etwas ungewohnt halte: auf Windows/Linux: „Alt + ⇧“ und beim Mac: „Ctrl + Option (alt ⌥)“.
| Taste | Aktion |
|---|---|
| l | Linksbündig |
| j | Blocksatz |
| c | Zentriert |
| d | Durchgestrichen |
| r | Rechtsbündig |
| u | • Liste |
| a | Link einfügen |
| o | 1. Liste |
| s | Link löschen |
| q | Zitat |
| m | Datei einfügen |
| w | ablenkungsfreies Schreiben |
| t | Weiterlesen Tag einfügen |
| h | Hilfe |
| x | Codebereich ein-/ausschalten |
| 1 | Überschrift 1 |
| 2 | Überschrift 2 |
| 3 | Überschrift 3 |
| 4 | Überschrift 4 |
| 5 | Überschrift 5 |
| 6 | Überschrift 6 |
Über einfach Tastenkürzel direkt im Text
Dies funktioniert im visuellen Editor seit WordPress Version 4.3:
| Zeichen | Aktion |
|---|---|
| * | Starte eine unsortierte Liste |
| – | Starte eine unsortierte Liste |
| 1. | Starte eine sortierte Liste |
| 1) | Starte eine sortierte Liste |
| ## | Überschrift 2 |
| ### | Überschrift 3 |
| #### | Überschrift 4 |
| ##### | Überschrift 5 |
| ###### | Überschrift 6 |
| > | erzeuge ein Zitat |
| — | horizontale Linie |
`..` |
erzeuge einen Code Block |
Was kann ich noch mit dem visuellen Editor anstellen?
Zen Schreiben oder ablenkungsfreies Schreiben
Viele Blogger, Buchautoren oder Zeitmangement Trainer propagieren das Zen schreiben, also die volle Konzentration auf Deinen Text. Hierfür gibt es inzwischen diverse Editoren, die es absichtlich nicht erlauben, das Du Dich mit dem Formatieren oder anderen Dingen wie E-Mails oder Facebook Nachrichten kümmerst. Eine erste Version davon kann auch Dein WordPress. Das ablenkungsfreie Schreiben ist bereits integriert. Hier werden alle „unnötigen“ Elemente des Backends ausgeblendet und man kann sich auf seinen Text konzentrieren:

Shortcodes von Themes und Plugins
Einige Plugins und Themes erweitern den Editor mit eigenen speziellen Funktionen. Diese Funktionen sind dann als Unterstützung für das Einfügen von sogenannten shortcodes.
Bei diesem Beispiel sind von meinem Divi Theme Funktionen enthalten und auch von Bloom und MailPoet. Das werde ich mal in einem späteren Artikel genauer beleuchten. Bei der erzeugung der dann fertigen Seite werden diese mit eckigen Klammern umschlossenen Codes durch ganze Funktionen ersetz. Zum Beispiel durch einen Slider, ein Optin Formular oder einen Button.

Das Rad wurde nicht neu erfunden – Was ist TinyMCE?

Der in WordPress verwendete Editor ist keine Eigenentwicklung von WordPress, sondern beruht auf einem vorhandenen HTML Editor namens TinyMCE (Link). Wenn Du dem Link folgst wirst Du nun bemerken, das TinyMCE deutlich mehr kann, als Du von Deinem WordPress gewohnt bist. Der Editor ist ein Tool um html Seiten zu schreiben und unterstützt dies vollumfänglich. Warum also nicht in WordPress? Das ist ganz einfach – es soll einfach sein und nur die wirklich wichtigen Funktionen sind in der Werkzeugleiste zu finden.
Mehr TinyMCE
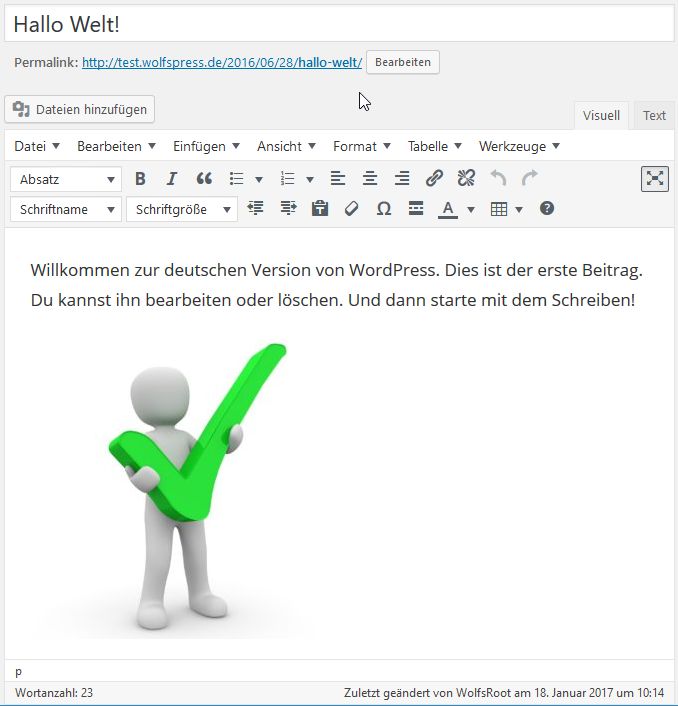
Den meisten wird vielleicht schon mal die eine oder andere Funktion gefehlt haben: die fehlende Möglichkeit zum Einbinden von Tabellen; Funktionen zum Suchen und Ersetzen. Mehr kannst Du Dir sehr schnell beschaffen. Installiere das Plugin „Advanced TiyMCE“ und aktiviere es. Nun hast Du einen vollständigen HTML Editor. Damit kannst Du erheblich mehr machen, als die Standardversion bietet:
Das rüstet Deinen visuellen Editor ordentlich auf. Zu der Werkzeugleiste kommen neue Funktionen dazu und eine Menüleiste wird eingeblendet:

Zu den meist eher bekannten Bearbeitungs-Funktionen wie Ausschneiden, Kopieren und Einfügen kommt das Suchen und Ersetzen:

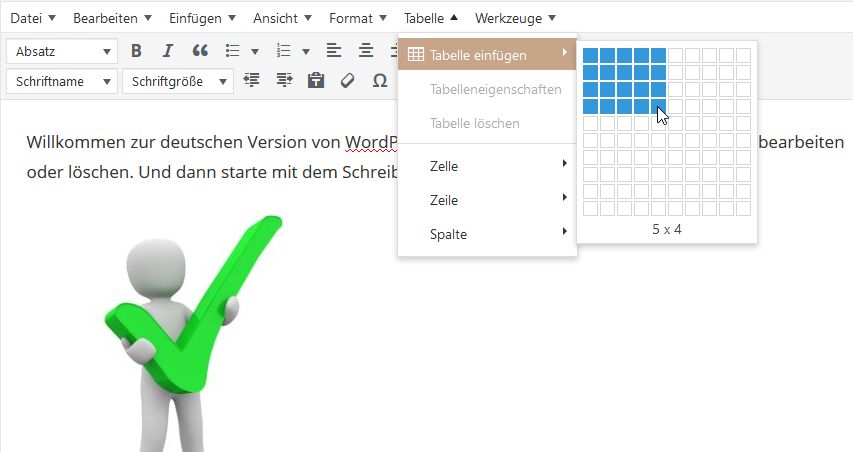
Wer gern Tabellen verwendet, findet dazu einen kompletten Menübaum:

Und noch einiges mehr:

Was aber sicherlich noch interessant ist, ist die Möglichkeit die Werkzeugleiste des visuellen Editors ganz nach seinen Wünschen zu gestalten. Dies findet man unter den Einstellungen:
Jeder wie er mag – gute Ratschläge?
Schreib doch lieber HTML
Fragt man die Programmierer und alte Hasen, bekommt man zu hören, das es sowieso viel Besser ist direkt in HTML seine Beiträge zu schreiben. Das zu lernen ist nicht extrem schwer, aber meist würde ich selbst sagen, ist der visuelle Editor schneller. Ich persönlich gehe meist im Abschluss nochmal in den Text Editor und sehe mir das Ergebnis an. Je nachdem aus welcher Quelle der Text stammt kann es da zu recht unübersichtlichem HTML Code kommen. Diesen zu bereinigen hilft der Performance Deiner Website. Dafür kannst Du im visuellen Editor den gesamten Text markieren und mittels des Radiergummis alle überflüssigen Formatierungen entfernen. Die Struktur bleibt dabei erhalten (die Überschriften, Listen und so).
Einfügen von Inhalten aus anderen Quellen – Word
Ich habe es schon oft gelesen, das Beiträge in Word vorbereitet werden (sollen) und dann in WordPress kopiert. Sicherlich ist das Tool, was man am meisten nutzt, das Beste. Wenn Du also jeden Tag mit Word schreibst, warum dann nicht auch Deine Blogbeiträge. Wenn Du ein paar Sachen dabei beachtest, geht das. Oft wird dieser Tipp allerdings auch gegeben, da die Angst besteht, das bei einer schlechten Internetverbindung Dein Text mal einfach weg ist. Zum einen ist das wohl heute eher selten das Problem, jedenfalls nicht hier in Deutschland und zum anderen speichert WordPress genau wie Word automatisch zwischen. Das kann man sogar über die wp-config.php einstellen:
define(‚AUTOSAVE_INTERVAL‘, 240);
Mit der Zahl kannst du festlegen, wie viele Sekunden zwischen den Speicherzeitpunkten liegen sollen. Im obigen Eintrag sind es 240 Sekunden, also 4 Minuten. Also keine Angst, mit WordPress geht Dir genauso wenig verloren wie mit Word.
Allerdings ist Word im Hintergrund auch ein html Editor. Allerdings mit integriertem CSS Code. Kopierst Du also einfach alles aus Deinem Word Dokument in den visuellen Editor führt das zu einem sehr umfangreichen html Code. Damit überschreibst Du die Vorgaben Deines Themes und es könnte also passieren, das jeder Beitrag etwas anders aussieht und auch die responsive Darstellung auf Smartphones leiden könnte. Außerdem erhöht sich dadurch die Ladezeit Deines Beitrages. Probier es einfach mal aus und sieh Dir danach im Texteditor den html Code an!
Beim Einfügen sollte man also darauf achten, das ohne Formatierungen eingefügt wird – das oft auch in Word unbekannte Tastenkürzel Strg + ⇧ + v für Inhalte einfügen – oder Du verwendest bei komplexen Inhalten das Radiergummi des visuellen Editors.
Fazit
Ich lese immer wieder, das der interne Editor nichts taugt, zu wenig Möglichkeiten bietet oder ersetzt werden „muss“. Ich halte das im Bezug auf das Bloggen für absoluten Quatsch. Ich empfehle jedem meiner Kunden, seine Blogbeiträge genau nur mit dem visuellen Editor zu erstellen. Denn warum setze ich denn WordPress ein, genau eben, um den Inhalt von der Formatierung zu trennen. Das Theme kümmert sich um die Darstellung Deine Blogbeiträge und nicht Dein Word oder ein toller Editor. Blogbeiträge wollen gelesen und nicht bestaunt werden. So wie Du Dich auf das schreiben konzentrieren solltest, so sollte sich der Leser auch auf das Lesen konzentrieren können.
Mein Tipp: schaut Euch die Kurztasten an und schreibt ohne Ablenkung (und ohne Maus), was Ihr in die Welt bringen wollt – jetzt!
Es wurde bereits eine Menge zum WordPress Editor geschrieben und deshalb hier ein paar interessante Links:





