Manchmal stehe ich bei Kundeninstallation selbst mal, wie der bekannte Ochs, vorm Scheunentor. Was von den ganzen Menüeinträgen gehört jetzt zu WordPress, zum Theme oder zu einem Plugin. Damit ich das jetzt selbst in Zukunft nachschlagen kann, gibt es hier einen neuen Blogbeitrag in meinem WordPress Tutorial.
Backend? Dashboard!
Wer von Euch jetzt mit dem Begriff Backend nichts anfangen kann, hier eine kurze Begriffserklärung:
Es wird bei diesen Systemen wie WordPress (CMS – Content Management System) zwischen dem Frontend und dem Backend unterschieden. Das Frontend ist die Seite die Besucher im Internet zu sehen bekommen. Das was im Hintergrund für die Erzeugung der Seite verwendet wird, ist entsprechen das Backend. Also der Bereich Deiner Website, die Du als Admin oder Redakteur zu sehen bekommst und mit dem Du die Gestaltung Deiner Seite bestimmst und Deine Artikel schreibst.
Das Dashboard ist Teil Deines Backend. Übersetzt heißt das eigentlich Armaturenbrett. Dies ist eine erste Anlaufstelle in Deinem Backend, auf der Du verschiedene Informationen angezeigt bekommst. Neueste Nachrichten, Kommentare und im Falle von zusätzlichen Erweiterungen (Plugins) auch von denen Informationen – wie viele Spam Kommentare geblockt wurden, was das SEO so macht, …
WordPress nackig
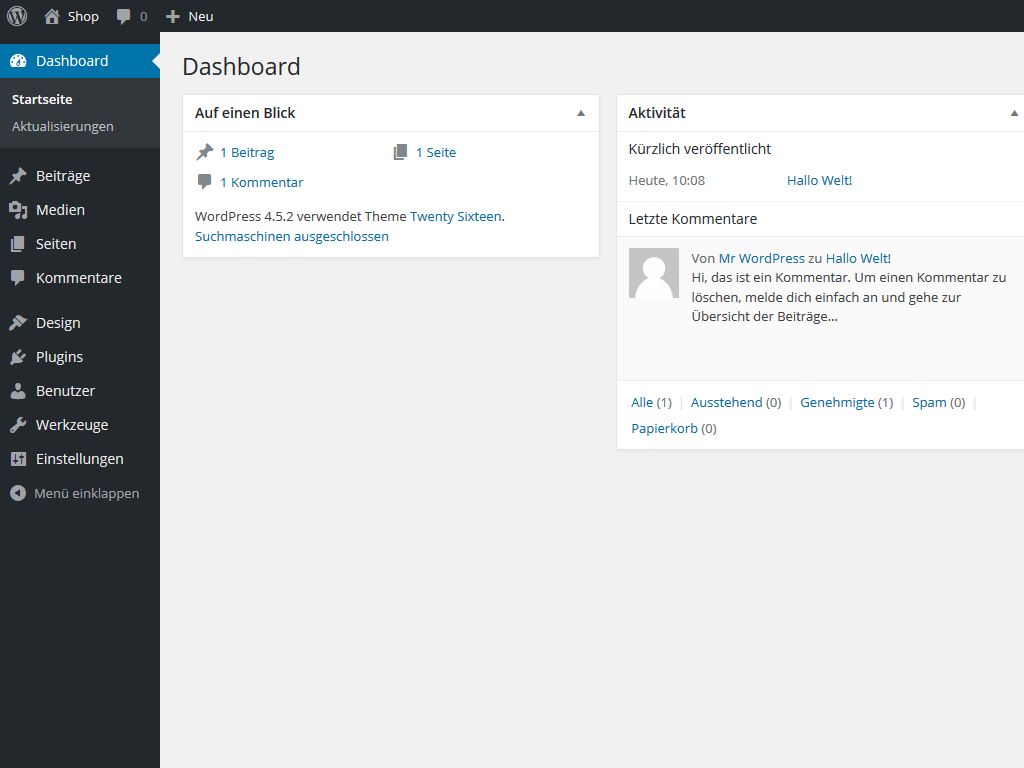
Zuerst eine frische WordPress Installation, sozusagen nackig:
Was Du hier, mit Admin Rechten siehst, sind die unterschiedlichen „Post Types“ – also Seiten, Beiträge, Medien und Benutzer. Sowie die für die Einstellungen notwendigen Menüpunkte Design, Plugins, Werkzeuge und Einstellungen.
In der Admin Bar, also dem oberen schwarzen Querbalken, sieht man das WordPress Logo mit Zugang zu wordpress.org, Deine Website, die Kommentare und das „+ Neu“, um neue Beiträge, Seiten, Dateien (Medien) oder Benutzer anzulegen. Ganz rechts hast Du den Bereich für den Zugriff auf Dein eigenes Profil (den eigenen Benutzer).
WordPress mit Theme Menüs
Viele Themes fügen keine Menüseinträge hinzu, einige einen eigenen Einstellungsbereich abseits des Customizer (deutsch: Anpassen) und einige Theme fügen alle möglichen „Custom Post Types“ hinzu. Häufig findet man das Portfolio, als einen solchen Beitragstypen. Alle hinzugefügten Beitragstypen (Custom Post Types) weisen zusätzliche Eigenschaften und / oder Felder auf. Diese Beiträge werden dann auch nicht automatisch auf der Blog Seite mit angezeigt. Hierfür hält dann das Theme entsprechende Layouts für Übersichtsseiten (Archive) und die Beiträge bereit. Schwierigkeit dabei ist, das diese zusätzlichen Beitragstypen (ob nun Portfolio, Mitarbeiter, Testimonials oder oder) nicht beim Theme-Wechsel erhalten bleiben. Hier muss man sehr gut darauf achten, wie man dann einen Wechsel durchführt.
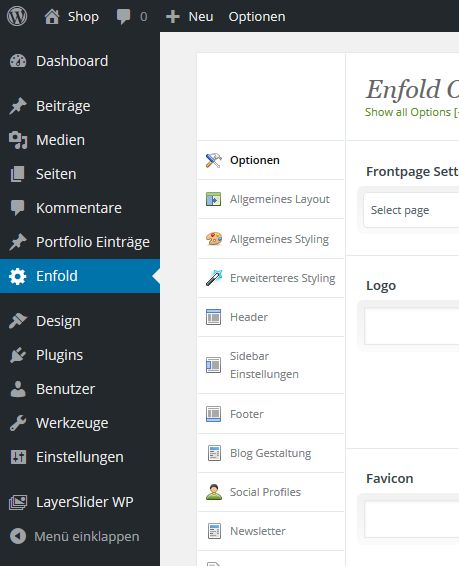
Hier mal das Beispiel mit dem Theme Enfold, welches auch gleich noch den LayerSlider mit installiert. Du siehst also die Einträge Enfold zum Einrichten des Themes. Dazu den Custom Post Type „Portfolio Einträge“ und den Menüpunkt des LayerSliders.
WordPress mit WooCommerce
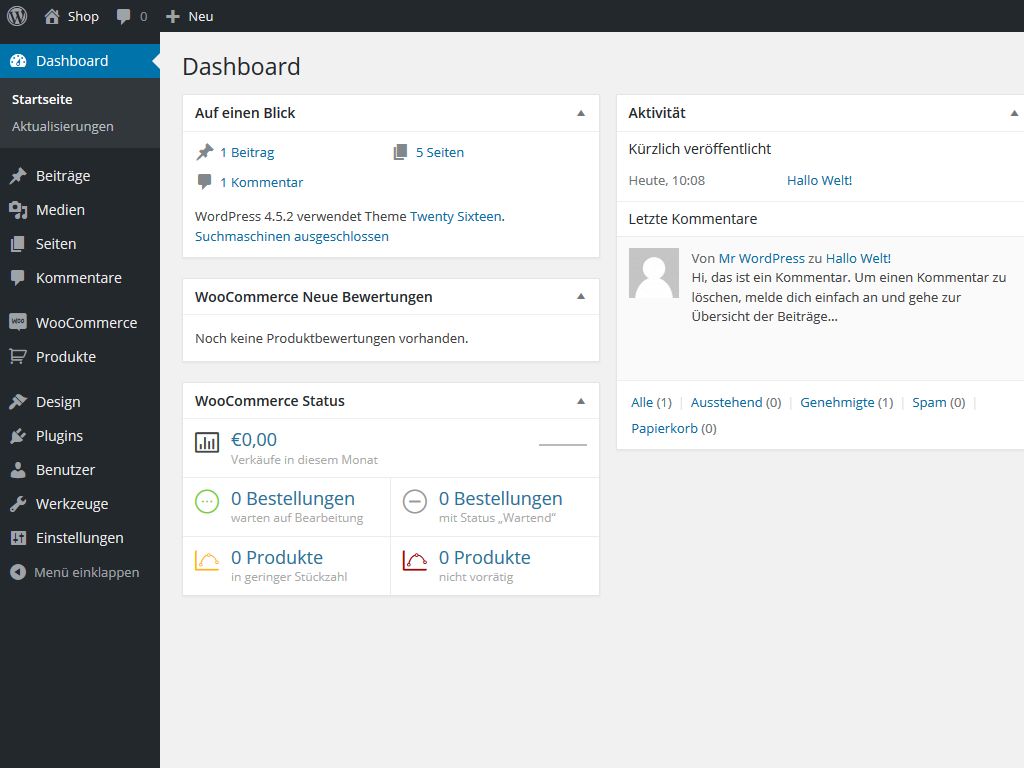
Wie sieht es nun mit komplexeren Plugins aus. Hier als Beispiel das E-Commerce / Shop System WooCommerce:
Hierfür gibt es einen Einstellungsbereich und den Beitragstype Produkte.
Und mal richtig viel?
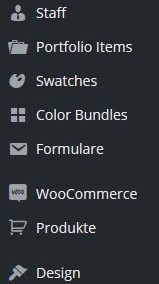
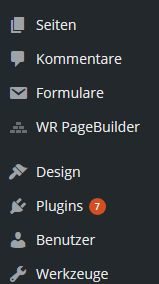
Und hier wurde es unübersichtlich und deshalb dieser Artikel bei meinen WordPress Tutorials:
Fazit oder so
Ich schlage vor, Themes zu verwenden, die sich auf Ihre Aufgabe konzentrieren – das Design. Ich halte gar nichts davon, wenn diese noch zusätzliche Beitragstypen installieren, die beim Themewechsel verloren gehen. Dafür sollte man entsprechende eigenständige Plugins entwickeln, die weiter bestehen bleiben. Auch darf jedes Theme Plugins vorschlagen, die gut mit dem Theme zusammen arbeiten, aber auch dieser Zwang sollte da raus bleiben.