Webdesign und Navigation
Das Design von Webseiten entwickelt sich ständig weiter. Eine der zentralen Fragen ist doch, wo ich dem Leser welche Informationen gebe. Bin ich Blogger, geht es mehr um meine Artikel und weniger um weiterführende Informationen. Eine Auflistung nach Kategorien oder Stichworten wird erst gesucht, wenn der Artikel gelesen ist. Was dem Gesetzgeber wichtig ist, ist das Impressum, also, wer eigentlich den Blog betreibt und fordert auch den schnellen Zugriff, also eine deutliche Präsenz dieses Links.
Auf einer sogenannten „Landing-Page“ sind es andere Informationen, die im Vordergrund stehen – zuerst natürlich die Lösung eines Problems und dann die weiterführenden Informationen. Hier sollte ebenfalls wenig gescrollt werden müssen, um passende Informationen zu finden. Diesen Vorgang kann über eine Benutzerführung oder „Call to Action“ Button gelöst werden. Das klappt häufig am besten beim ersten Besuch, danach werden eher spezifische Informationen direkt angesteuert.
Menüs
Was ist ein Menü? Ein Menü ist eine Ansammlung von Links zur Navigation zwischen den einzelnen Seiten Deiner Website (Website sind alle Elemente, die unter der Domain zu finden sind). Ein Menü kann entweder vertikal oder horizontal angeordnet werden und zusätzlich Unterpunkte, also Verschachtelungen, enthalten. Im WordPress können allgemein die Elemente „Seiten“, „Links“ und für Blogartikel „Kategorien“, „Schlagworte“ eingefügt werden.
5 Orte für Menüs auf Deiner Seite (Frontend)
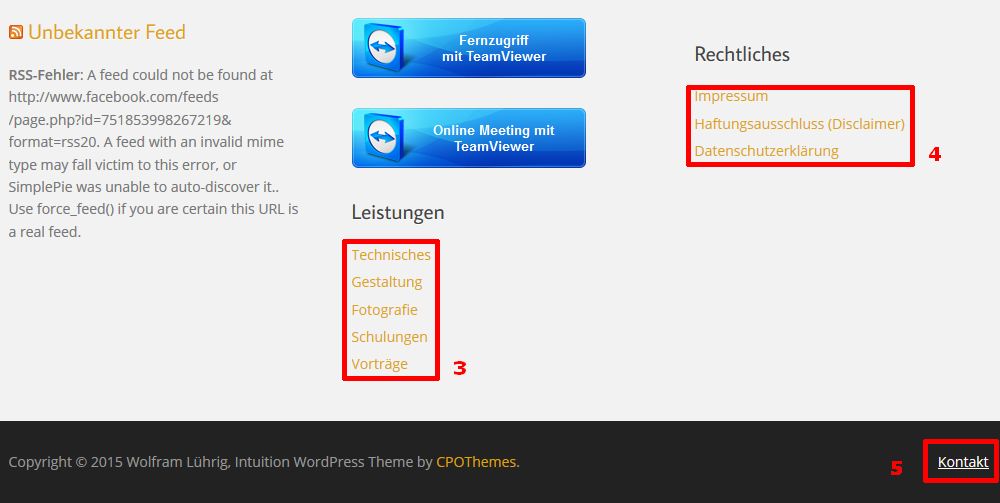
Die Orte, die geneigte Leser sieht, also Deine Website, Internetpräsenz, Webseite, Home-Page, Landing-Page, … eben das, was der Entwickler Frontend nennt. Wo verstecken sich also mögliche Menübereiche in Deinem Theme – in meinem sind es recht viele:
1. Top Menü – über dem Header
2. Main Menü – im Header
3./4. Individuelles Menüs über Widgets im Footer oder in der Sidebar
5. Footer Menü – im Footer
2 Orte zum Erstellen und Bearbeiten von Menüs
Jetzt kommen wir zum Backend, dem Bereich, in dem Du die Menüs anlegst, bearbeitest und an die entsprechenden Positionen bringst.
Standard Menüs – gibt es überhaupt einen Standard?
Im Allgemeinen kannst Du davon ausgehen, dass mindestens ein Menübereich in Deinem Theme verfügbar ist – aber auch hier bestätigt die Ausnahme die Regel.
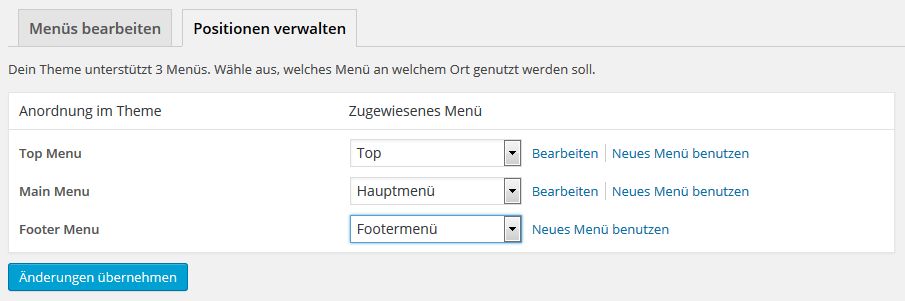
Du findest die definierten Menübereiche unter Design → Menüs im Reiter Positionen verwalten.

In diesem Beispiel sind im Theme sogar drei mögliche Positionen zur Anordnung von Menüs definiert. In diesem Fall habe ich das Menü Top der Position „Top Menu“, das Menü Hauptmenü der Position „Main Menu“ und das Menü Footermenü der „Footer Menu“ Position zugeordnet.
Solltest Du hier nichts finden, verzichtet das Theme vollständig auf eine Standardposition. Dann können Menüs nur über das Widget Individuelles Menü eingebunden werden. Auch in diesem Fall benötigst Du zum Erstellen der Menüs den Bereich Menüs bearbeiten.
Menüs bearbeiten und erstellen
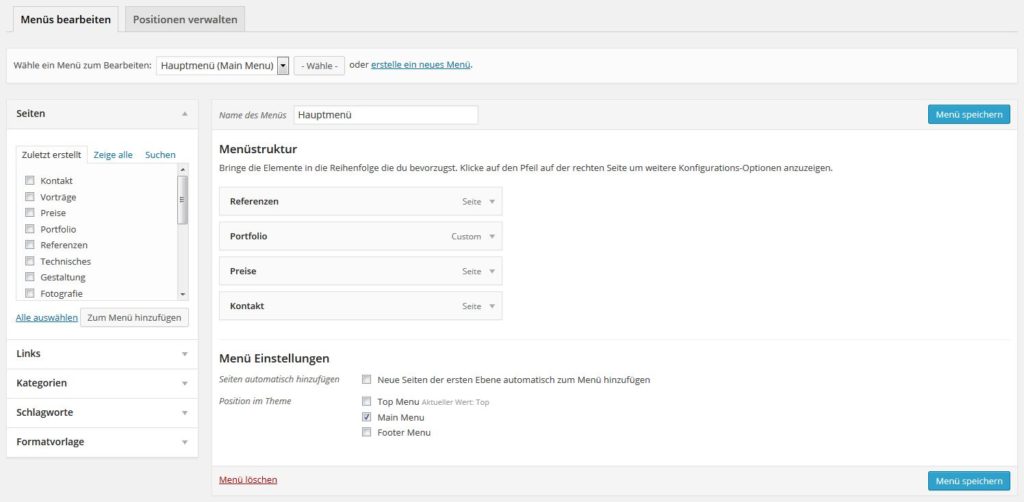
Unter dem Reiter Menüs bearbeiten können diese und weitere Menüs individuell definiert werden. Wenn bereits Menüs erstellt sind, kannst Du die mit dem Drop-Down auswählen und mit dem Button -Wählen – anzeigen lassen und dann bearbeiten.

Die Menüs, die einer vordefinierten Position zugeordnet sind, haben im Bereich „Menü Einstellungen“ dann bei der Position einen Haken. Sollen neu erstellte Seiten automatisch zum Menü hinzugefügt werden, dann setze hier den Haken bei „Neue Seiten der ersten Ebene automatisch zum Menü hinzufügen“. Erste Ebene meint die Möglichkeit, Seiten bei der Erstellung einer anderen Seite unterzuordnen (s. Attribute → Eltern beim Erstellen von Seiten).
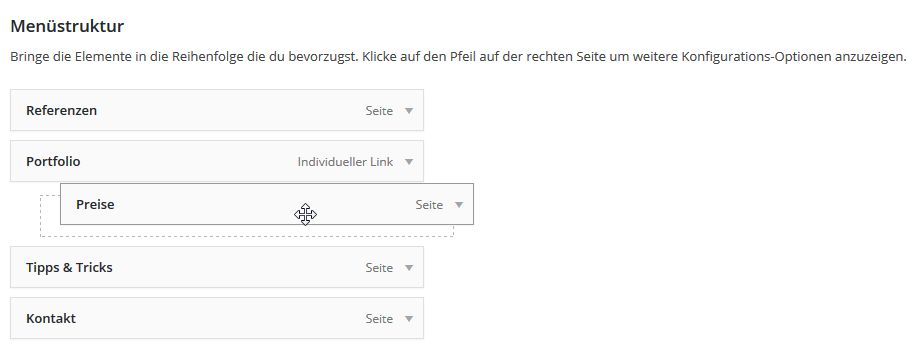
Durch Halten und Verschieben mit der Maus können die einzelnen Menüeinträge in Ihrer Reihenfolge, aber auch in Ihrer Hierarchie verschoben werden. Somit können Menüeinträge anderen untergeordnet werden:

Benötigst Du ein weiteres Menü, findest Du dies auch oben in der ersten Zeile unter „erstelle ein neues Menü“.
Individuelle Menüs
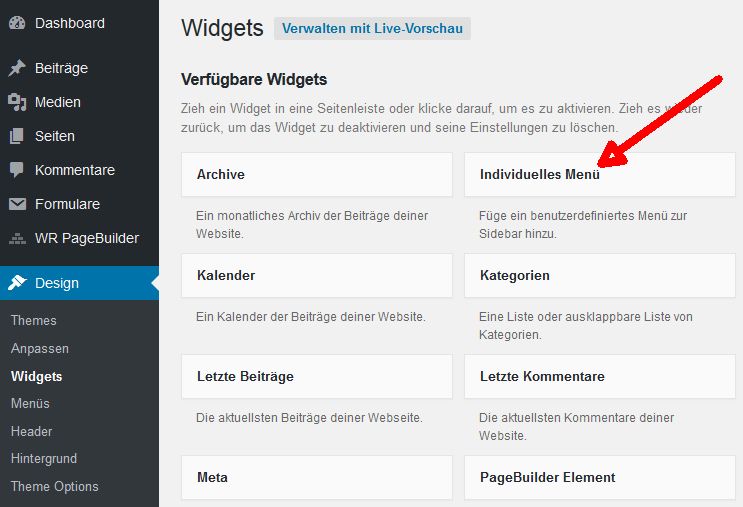
Die zweite Möglichkeit, Menüs auf Deiner Seite einzubinden, ist das Widget „Individuelle Menüs“. Dieses Widget – sogenannte Inhaltsblöcke – ist für die Sidebar gedacht und ermöglicht ein recht einfaches Gestalten der Sidebar. Verschiedene Themes und sogenannte Page Builder verwenden Widgets für weitere Bereiche, um etwa die Landing-Page oder den Footer Bereich zu gestalten.

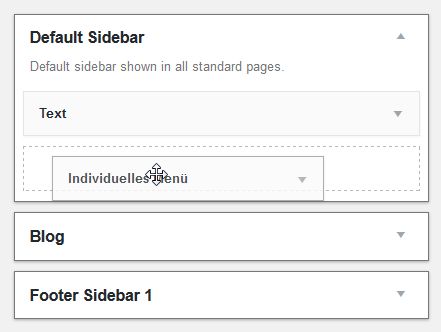
Rechts neben den verfügbaren Widgets findest Du die Bereiche, in denen Du ebenfalls mithalten und ziehen die Widgets einfügen kannst:

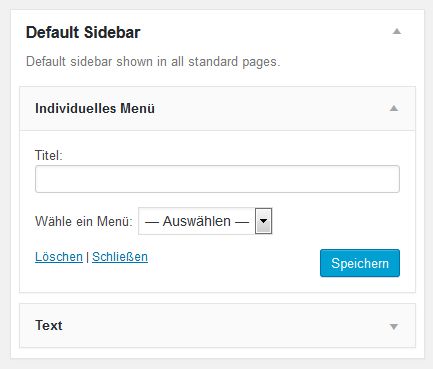
In dem Widget kannst Du dann Dein Menü auswählen und dem ganzen noch ein Titel geben:

Eine kleine FAQ zu Menüs
Wieso ist meine neue Seite nicht im Menü zu finden?
Je nach Theme gibt es sehr unterschiedliche Herangehensweisen für die Einbindung eines Menüs. Ob nun eine neue Seite im Menü auftaucht und wo dies zu finden ist, liegt an verschiedenen Einstellungen und Vorgaben aus dem Theme. Und Du kannst ein Menü zusätzlich in die Seitenleiste oder den Fußbereich einbinden, wenn diese Bereiche von Deinem Theme angeboten werden. Unter Design → Menüs im Reiter Menüs bearbeiten kannst Du dann dafür sorgen, dass von Dir neu erstellte Seiten automatisch in einem oder mehreren Menüs aufgenommen werden (s. o.).
Menüpunkt ohne Link für Unterpunkte
Manchmal ist es gewünscht, einen Menüpunkt ohne Link einzufügen. Dies kann man durch einen kleinen Trick erreichen. Hierzu legt man einen Link Menü Eintrag an, schreibt zunächst einen beliebigen Link rein und nennt ihn wie den gewünschten Menüpunkt. Nach dem Speichern löscht man unter bearbeiten den Link einfach wieder raus und hat einen Menüeintrag für Unterpunkte, der nicht zu einem Link verzweigt.
Jetzt Du
So, nun hoffe ich, alle Deine Fragen zu Menüs erschlagen zu haben. Lebt noch was, bitte sofort melden, ich kümmere mich darum und ergänze den Artikel!