Gründe
Es gibt im Wesentlichen zwei Gründe, Fonts direkt auf seinem Server zu speicher. Entweder nutzt man selbst gekaufte Fonts oder möchte wegen der DSGVO die Google Fonts nicht vom Google Server beziehen.
Fonts besorgen
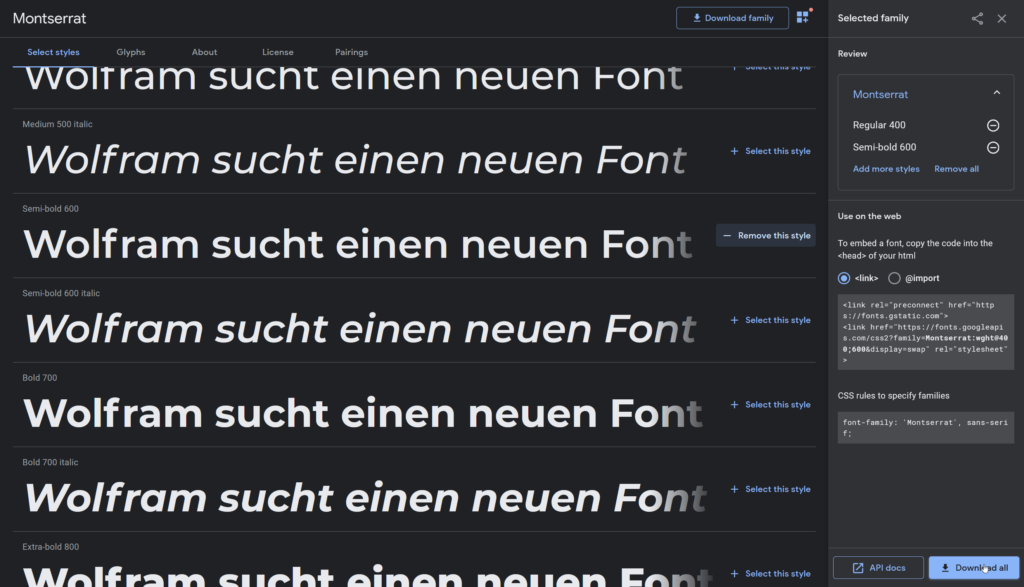
Bei Google kann man sich das Font Paket zusammen stellen. Aus Geschwindigkeitssicht reduziert man das natürlich auf die geringste und benötigte Anzahl. Auch bei gekauften Fonts sollte man darauf achten, nur die wirklich genutzten Fonts und nur die Gewichte dann in der Website zu verwenden. Nutzt Du kein Italic, brauchst Du diesen Font nicht.

Font Upload in WordPress ermöglichen
Im Normalfall sind außer Bildern und PDF Dateien keine weiteren Formate in WordPress für einen Upload in die Mediathek erlaubt. Hier muss zuerst die Erlaubnis erteilt werden. Ich setze dazu das Plugin WP Add Mime Types. Dies ist sehr slicht gehalten und ermöglicht, eben den Upload beliebiger Dateitypen freizuschalten.
Für die TTF und woff Dateien wäre folgender Code einzutragen:
ttf = application/x-font-ttf
otf = font/otfFonts im Divi Builder hochladen
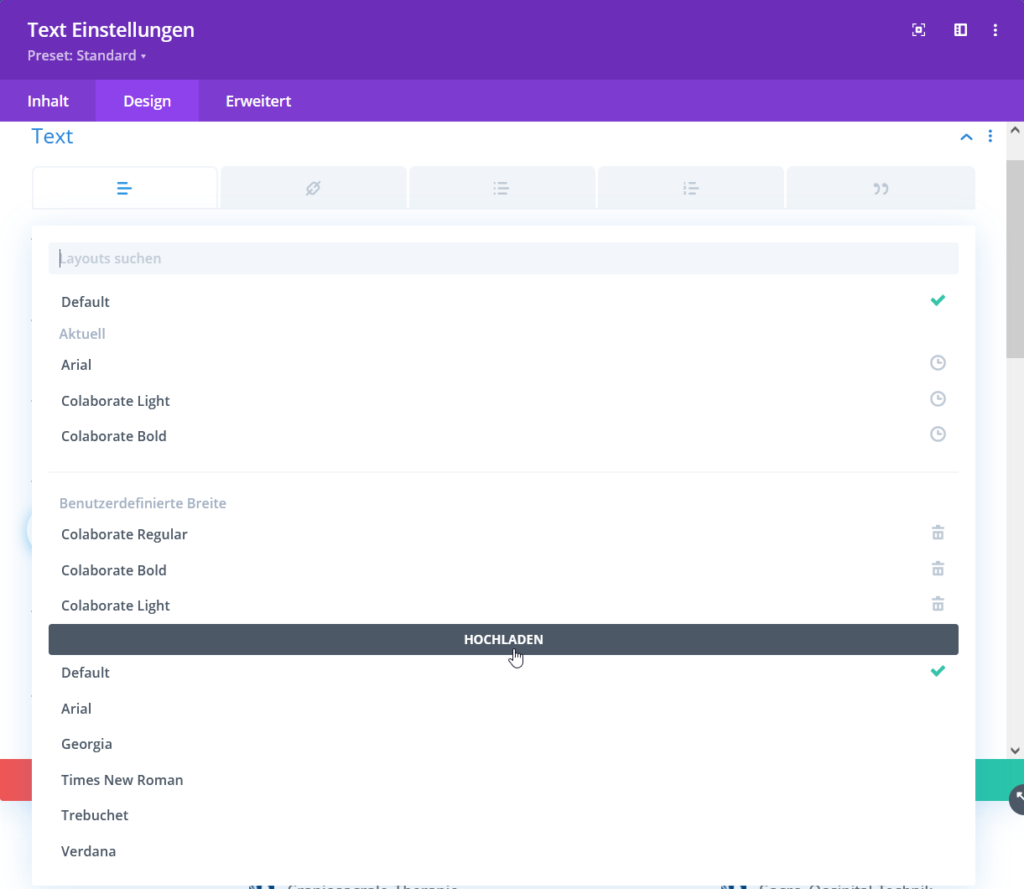
Jetzt kann man irgendwo im Divi Builder die notwendigen Fonts hochladen und danach in allen Bereichen nutzen. Öffnet dazu eine beliebige Seite, startet den Visual Builder und geht in die Einstellungen eines Textmoduls:

Hier habe ich bereits drei Schriftarten hochgeladen. Es ist auch möglich ein Paket mit mehreren Schriftstärken zu laden und diese dann je nach Bedarf einzustellen.
Abschluss
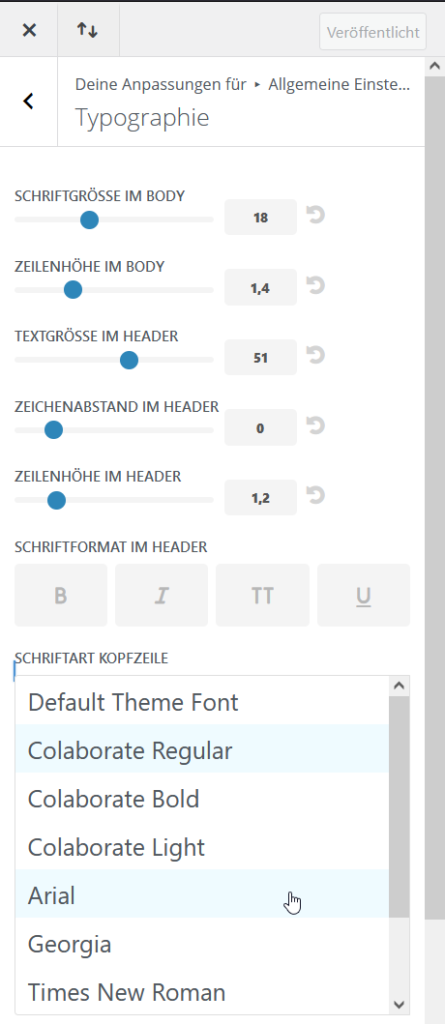
Denkt dran, dann die Google Fonts in den Theme Optionen zu deaktivieren. Jetzt könnt Ihr die Schriftarten direkt im Customizer für die globalen Einstellungen auswählen oder eben separat in jedem Modul: